מדריך וורדפרס למתחילים – במדריך הזה נתמקד על ההגדרות הראשוניות שצריכים לעשות כדי לבנות אתר וורדרפס, על קטגוריות העמודים, הפוסטים,התפריטים והוידג'טים בוורדפרס, שזה בעצם כמעט הכל כדי לדעת איך לעבוד עם המערכת, נבין מה כל קטגוריה משנה באתר, מה ההבדל בין פוסטים לעמודים, מה זה בכלל וידג'ט, מה האפשרויות שאפשר להכניס בכל וידג'ט ובנוסף ניתן לכם כמה טיפים בכל קטגוריה.
מדריך וורדפרס למתחילים – הגדרות ראשונות
ההגדרות הראשונות שצריך לעשות לאחר התקנת מערכת וורדפרס היא הגדרת שם האתר, הגדרת הדף הראשי של האתר והגדרת מבנה הקישורים:
- את שינוי שם האתר תמצאו תחת: הגדרות – כללי
- את הגדרת הדף הראשי תמצוא תחת: הגדרות – קריאה(כמובן שכדי להגדיר עמוד ראשי צריך לפתוח עמוד אחר לפחות באתר, אם אתם לא יודעים עדיין לפתוח עברו למדריך פתיחת עמודים) כמו כן אם תשאירו את האתר ללא עמוד ראשי, תוכלו לראות בעמוד הראשי את הפוסטים שפתחתם אחד אחרי השני.
- את הגדרת מבנה הקישורים תוכלו למצוא תחת הגדרות – מבנה קישורים
טיפ קטן
בהגדרות מבנה הקישורים אני מסמן בדרך כלל את "מזהה פוסט", מה שקורה אחרי סימון זה, הוורדפרס יקח באופן אוטומטי את שם העמוד ויחבר אותו לקישור האתר, זאת אומרת שהקישור לעמוד שקוראים לו web יראה ככה www.ceelweb.co.il/web, גוגל מעדיף קישור כזה מאשר קישור בכתב ג'יבריש.
עדכון 01/08/22:
וורדפרס שינו את שיטת הבנייה, אני אישית לא אוהב אותה:) כדי שהחלק הזה והחלק של פתיחת פוסטים יראו לכם אותו הדבר כמו בתמונות צריך להתקין את התוסף Disable Gutenberg שבעצם יחזיר את שיטת הבנייה הישנה.
איך להתקין את התוסף – היכנסו מצד ימין לקטגוריה תוספים – תוסף חדש ורישמו בשורת חיפוש מצד שמאל "Disable Gutenberg", לחצו על התקנה – הפעלה.
מדריך וורדפרס – פתיחת עמודים
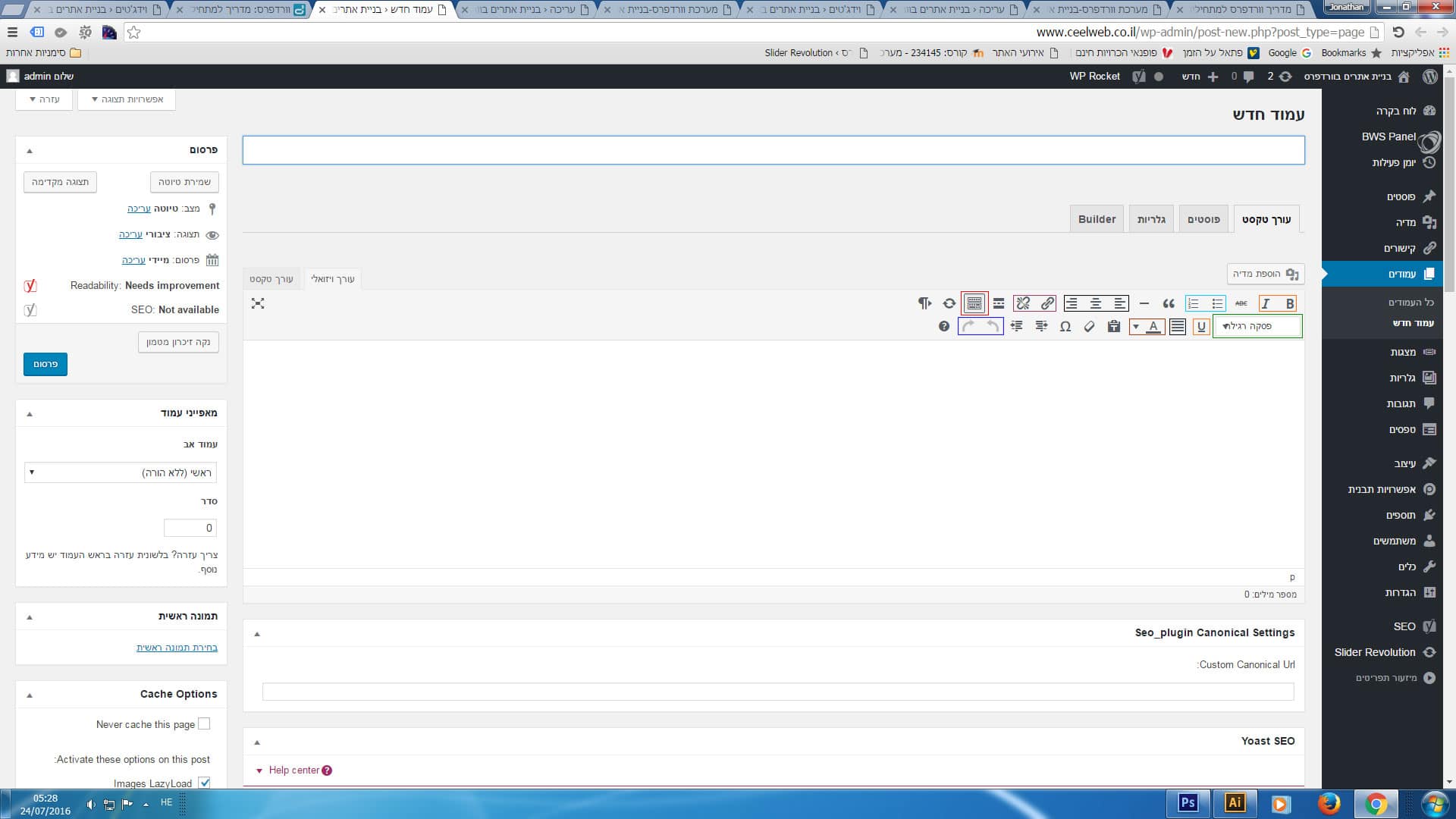
פתיחת העמוד באתר וורדפרס קלה ביותר, עברו לקטגוריית עמודים-עמוד חדש, ברגע שיפתח לכם העמוד תראו את התמונה הבאה:

יופי, כמו שאתם רואים האופציות של העמוד דומות מאוד לקובץ word פושט, אולי בגלל זה בחרו את השם wordpress, בכל מקרה למי שלא מזהה מה הכפתורים מבצעים, הופסתי צבע בכל כפתור כדי להסביר מה התפקיד שלו בקצרה:
- שורה שנייה – קודם כל, בגלל שזאת הפעם הראשונה שפתחתם עמוד, לחצו על הכפתור הזה, הוא יתן לכם גישה לשאר הכפתורים.
- בולט, אות נטויה וקו תחתון – אין לי כל כך מה להוסיף פה:) מי שלא מכיר פשוט תנסו.
- מספור על ידי נקודות או קווים – אם רשמתם כמה פסקאות ואתם רוצים למספר אותם, פשוט סמנו אותם ולחצו על אחד הכפתורים האלה.
- יישור טקסט – יישור הטקסט לצד שמאל, ימין או אמצעי, האופציה התחתונה תגרום לטקסט שלכם ליישר את עצמו באופן שווה.
- הוספה או הורדת קישור – במקרה ואתם רוצים להוסיף קישור לטקסט, פשוט סמנו את הטקסט המתאים ולחצו על הכפתור הימני בריבוע הסגול, אם אתם רוצים להוריד את הקישור, לחצו בכפתור השמאלי.
- שינוי צבע – שימו לב שאפשר גם לבחור צבע מותאם אישית.
- אופס טעות – עשיתם טעות חזרו אחורה או קדימה.
- פסקה רגילה – שינוי גודל המלל בפסקה שלמה, דרך אגב כל עוד אתם כותבים ולא לחצתם על מקש אנטר אתם עדיין נמצאים באותה הפסקה.
- הוספת מדיה – כדי להכניס תמונה לעמוד צריך פשוט ללחוץ על הטאב "הוספת מדיה", לאחר מכן לעבור לטאב "העלאת קבצים, לבחור את הקובץ שאותו אתם רוצים להכניס, ולאחר מכן ללחץ על הטאב "להכניס לתוכן" שנמצא מצד שמאל למטה בצבע כחול, אפשר לבחור איפה התמונה תמוקם לחצני "יישור טקטס"
טיפ קטן
לפעמים לוחצים על אנטר כי רוצה לסיים את המשפט, הבעיה היא שאחרי לחיצה על מקש אנטר יורדים שתי שורות במקום שורה אחת, כדי לתקן את זה או שתכתבו את מה שאתם רוצים בקובץ וורד או מסמך פשוט ותעתיקו אותו אחרי התיקונים את הטקסט לעמוד, או שתיכנסו ל"עורך טקסט" שנמצא מצד שמאל למעלה, ליד "עורך ויזואלי" ואם הטקסט שלכם לא מיושר לשמאל או לאמצע תוכלו לתקן את זה ללא בעיה(אם הוא מיושר לאחד מהצדדים אתם תראו קוד ותסתבכו, תורידו את היישור ולאחר התיקון תחזירו אותו).
מדריך וורדפרס למתחילים – תפריטים באתר וורדפרס
התפריטים של אתרי וורדפרס לא חייבים להופיע רק למעלה, כמו שתראו בהמשך אפשר להכניס את התפריטים גם לאזור הוידג'ט התחתון, לאזור הוידג'ט הצדדי באתר ועוד.
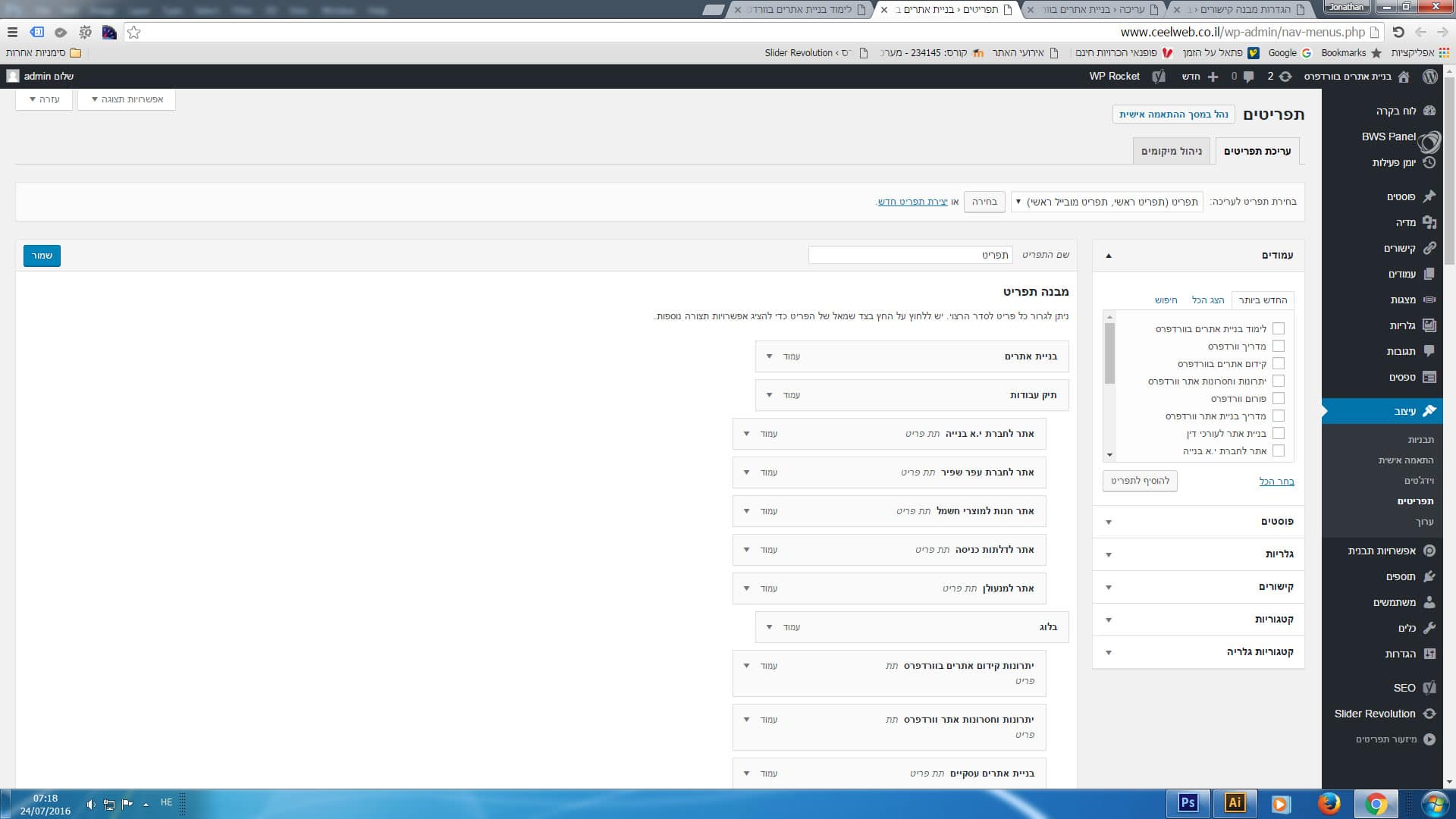
יצירת תפריט ובחירת עמודים
קודם כל כדי ליצור תפריט לאתר לחצו על "יצירת תפריט חדש" תנו שם לתפריט ולחצו על הטאב לייצור תפריט שנמצא מצד שמאל, לאחר מכן באזור הימני סמנו ב-v את העמודים, פוסטים, קישורים, קטגוריות ועוד שאתם רוצים להכניס לתפריט, ולאחר מכן לחצו על הטאב "להוסיף לתפריט", לחצו על הכפתור "שמור" בנמצא למעלה מצד שמאל וזהו פשוט מאוד, יצרתם תפריט, כדי למקם את העמודים לפי הסדר שאתם רוצים צריך פשוט צריך לגרור את הריבועים שנוצרו למקום המתאים, בדרך כלל החלק העליון שבו הריבועים נמצאים הוא החלק הימני של התפריט שמוצג בדף הבית והחלק התחתון הוא הצד השמאלי של דף הבית.

ניהול מיקומים
לאחר שיצרתם את התפריט, כנסו לניהול מיקומים ובחרו את התפריט שיצרתם, עשו רענן לדף הבית ויש לכם תפריט עליון.
טיפ קטן
אם אתם רוצים גם תפריט בחלק הימני או השמאלי של העמוד, פשוט הוסיפו באזור הוידג'טים את ההוידג'ט "תפריט" ובחרו את התפריט שיצרתם, לאחר מכן חזרו לעמוד שבו אתם רוצים את התפריט הצדדי ובחרו באופציה להראות את העמוד עם סרגל שמאלי או ימני.
מדריך וורדפרס למתחילים – הוידג'טים באתר וורדפרס
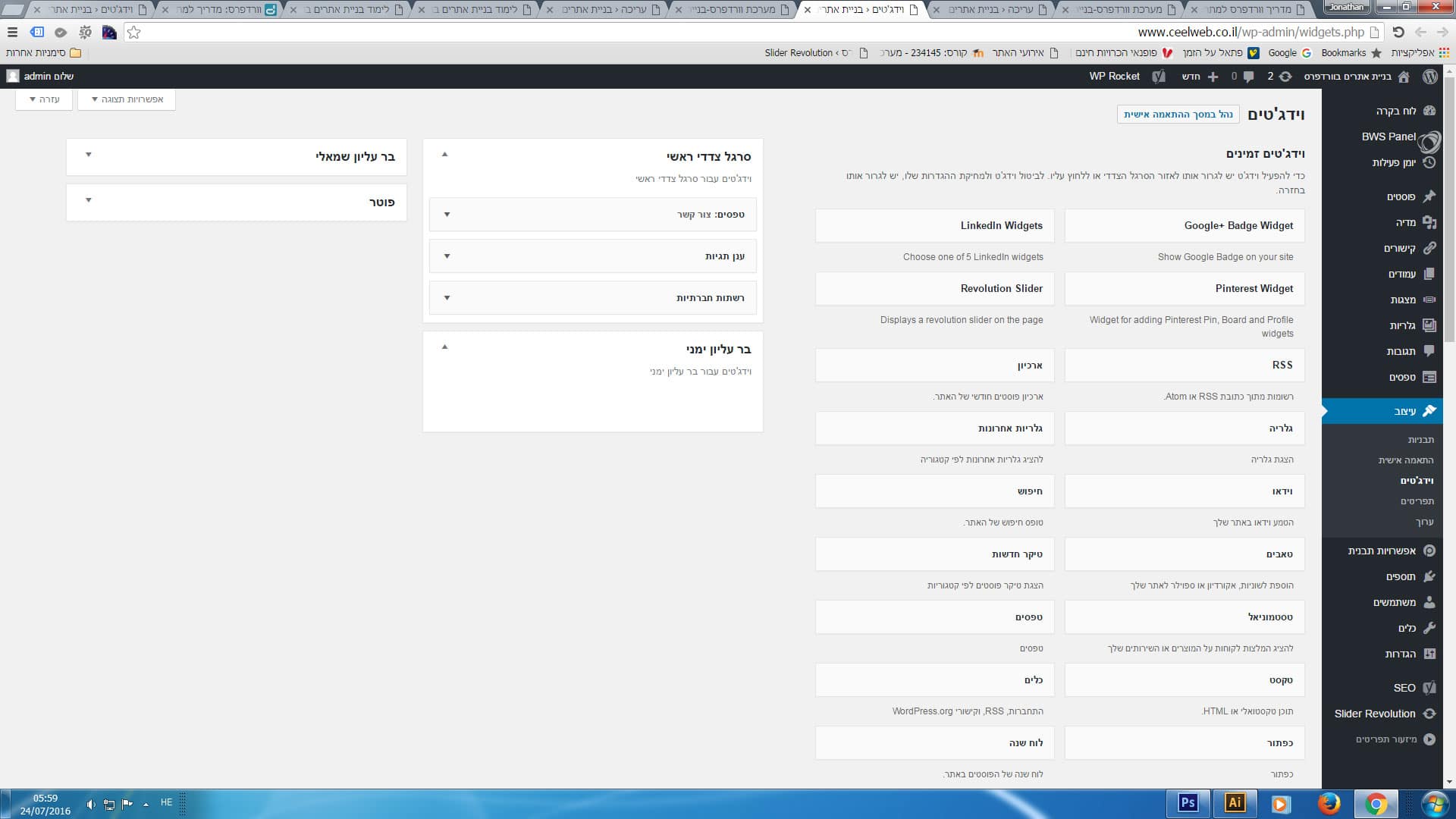
קטגוריית הוידג'טים מתחלקת לשתיים, בצד הימני ניתן לראות את כל הוידג'טים שאתם יכולים להכניס לאזורים, בצד השמאלי מופיעים אזורי הוידג'טים:

כמו שהסברנו בכתבה הקודמת, לכל תבנית יש אופציות שונות משלה, זאת אומרת שכל תבנית יכולה להגיע עם מספר שונה של אזורי וידג'טים, אזורי הוידג'טים שחייבים להיות כמעט בכל תבנית הם: "סרגל צדדי ראשי" שנמצא בצד הימני או השמאלי של העמוד או הפוסט (ניתן בדרך כלל להגדיר את זה בעמוד או בפוסט עצמו) ו"פוטר" שנמצא בחלק התחתון של האתר, באזורי הוידג'טים כמו שרואים ניתן להכניס כמעט הכל, תפריטים, גלריות, מפות, תמונות ועוד, הדבר הטוב שניתן להכניס הוא טקסט, זאת אומרת שאפשר למבינים מבינינו אפשר להכניס קוד גם באזור וידג'ט.
טיפ קטן
אם אתם משתמשים בתוסף צור קשר Contact form 7 או בתוסף אחר כמו סליידר שאפשר לקבל ממנו שורט קוד, אחרי שיצרתם טופס או סליידר, כמו שאתם בטח יודעים צריך לקחת ממנו את השורט קוד ולהדביק אותו באחד העמודים כדי שיופיע, החידוש הוא שיהיה ניתן יהיה להדביק אותו גם בסרגל הצדדי הראשי, בפוטר או בכל סרגל אחר.
מדריך וורדפרס למתחילים – פתיחת פוסטים
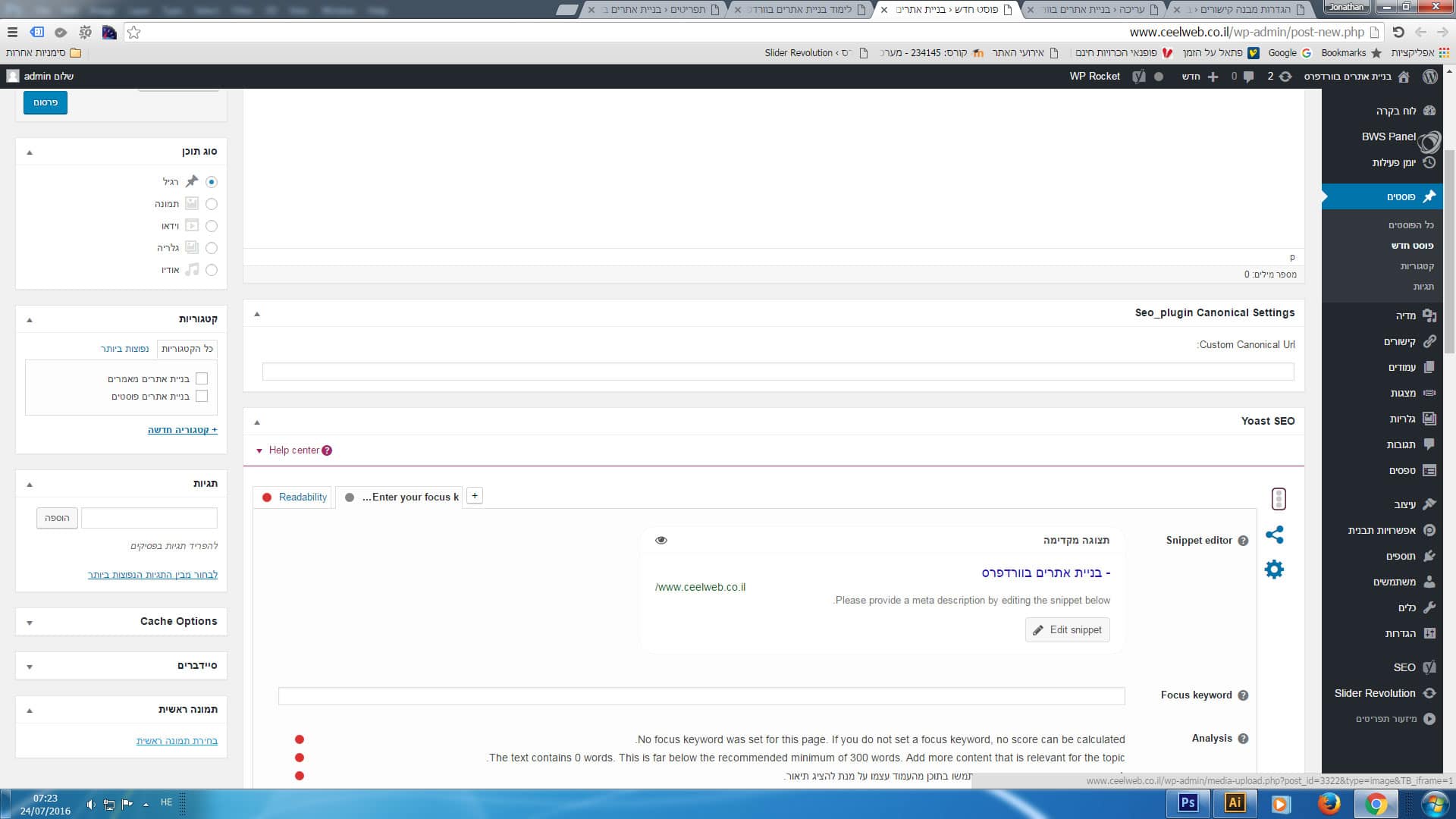
פוסטים דומים מאוד לעמודים, אני אישית פתחתי פוסטים והבנתי מה התועלת שלהם רק אחרי המון זמן שלמדתי את מערכת הוורדפרס, כי התועלת העיקרית שלהם היא קידום האתר. השוני של הפוסטים נוצר אחרי יצירת הפוסט ושייכו לקטגוריה, גם פה האפשרויות די משתנות מתבנית לתבנית, קודם כנסו לפוסטים-קטגוריה, ופתחו קטגוריה אחת או כמה שקשורה לפוסטים שתרצו לפרסם בהמשך.
לאחר מכן פתחו פוסט חדש ושייכו אותו לאחת הקטגוריות, לאחר שסיימתם פתחו עמוד חדש ושייכו את הקטגורייה או הקטגוריות שאתם רוצים לאותו עמוד, כמעט בכל תבנית וורדפרס תהיה לכם את האפשרות הזאת, בתבניות שאנחנו משתמשים בהם כל מה שצריך לעשות זה ללחוץ על פוסטים ולבחור את הקטגוריה שאנחנו רוצים להציג לאותו עמוד, דבר נוסף ושימושי בכל פוסט ניתן להוסיף "תגית", את התגיות ניתן להכניס בדרך כלל באזור הוידג'טים, ככה שתוכלו לראות את התגיות בסרגל השמאלי של האתר.

טיפ קטן
עיצוב עמוד הפוסטים – כדי שלא יראו פוסט עם רק כיתוב, ניתן להוסיף לפוסט תמונה, חפשו את האפשרות מצד שמאל של הפוסט(בשלב העריכה כמובן) והוסיפו תמונה בגודל המתאים. לדגומה הבלוג אצלנו הוא עמוד פוסטים, בחרנו שעמוד זה יראה שלושה פוסטים בכל שורה ולפי זה התאמנו את גודל התמונה, בנוסף כמו שאמרנו בתחלת המדריך, ניתן לראות את הפוסטים בעמוד הראשי במידה ולא בחרתם עמוד ראשי לאתר.
מקווה שעזרנו לכם
מדריך וורדפרס למתחילים הסתיים ואנחנו מקווים שעזרנו לכם, בכל שאלה או בקשה פנו אלינו ונשמח לעמוד לשירותכם, המדריך עזר לכם? שתפו אותנו ואולי תעזרו גם לחברים שלכם להגיע למדריך שבנינו.